WordPress Font Değiştirme Nasıl Yapılır?

Yazı İçi Başlıklar
Özel Yazı Tipleri
Özel yazı tipleri sitenize benzersiz bir görünüm eklemek için harika bir yoldur.
Tasarım → Özelleştir → yazı tipleri aracılığıyla tüm üstbilgiler ve temel yazı tipi (içerik alanları) için kullanılan yazı tipini özelleştirebilirsiniz .
Özel yazı tipleri özelliği, blogunuzda veya sitenizde görünen yazı tiplerini birkaç tıklamayla kolayca değiştirmenize olanak tanır, kodlama gerektirmez.
Tüm siteler ücretsiz Google yazı koleksiyonumuza erişebilir.
Nasıl çalıştığına dair hızlı bir genel bakış için aşağıdaki makaleyi okuyun.
Başlarken
- Panelden (tasarım) → Özelleştir’e gidin .
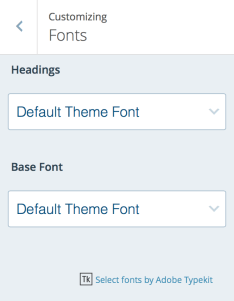
- Özelleştiricideki yazı tipleri seçeneğini tıklayın.
- Hangi yazı tipi seçeneklerinin kullanılabilir olduğunu görmek için başlıklar veya temel yazı tipi altındaki açılır menüyü tıklatın.

Özelleştirici’de yazı tipleri seçeneğini görmüyorsanız, seçtiğiniz temanın yazı tiplerini değiştirme seçeneği yoktur. Daha uygun bir tema bulmak için tema vitrin göz atın!
Yazı tipleri, biri başlıklar için diğeri temel yazı tipi için çiftler halinde ayarlanır.
- Başlıklar: Blogunuzdaki tüm başlıklar için kullanılacak bir yazı tipi seçin. Başlık metninin yaygın örnekleri, gönderi ve sayfa başlıklarını, widget başlıklarını, yorum başlıklarını ve gönderilerin ve sayfaların içindeki başlıkları içerir.
- Temel Yazı Tipi: Ana gövde metni ve blogunuzdaki menüler için kullanılacak bir yazı tipi seçin.
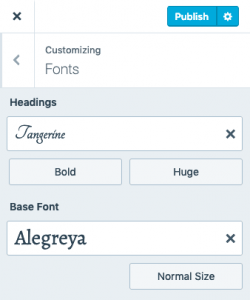
Bir yazı tipini her değiştirdiğinizde, Canlı Önizleme yenilenir, böylece bu yazı tipinin blogunuzda nasıl görüneceğini görebilirsiniz.
Yazı Tipi Boyutunu Ve Stilini Ayarlama
Yazıp tipi stili – Yazı tiplerinizin stilini ayarlamak için yazı tipinin solundaki seçeneğe tıklayın. Mevcut stiller seçtiğiniz yazı tipine bağlı olarak değişir.
Yazı tipi boyutu – Başlığınızın veya temel yazı tiplerinizin boyutunu ayarlamak için, aşağıdaki ve sağdaki boyut seçeneğini tıklayın ve açılır menüden bir boyut seçin.

WordPress.com Premium ile sitenizde farklı öğelerin yazı tipi boyutunu ve stilini değiştirmek için özel CSS ekleyebilirsiniz.
Yazı Tiplerini Kaydetme
Yazı tipi seçimlerinizden memnun kaldığınızda, sitenizi yayınlayın veya yayınlamadan önce sitenizi özelleştirmeye devam etmek istiyorsanız Taslak kaydedin.
Yazı tiplerinizin bunları kaydettikten sonra blogunuzda görünmesi birkaç dakika sürebilir. Sitenizin en son sürümünü yansıttığından emin olmak için tarayıcınızın önbelleğini de temizlemek isteyebilirsiniz.
Yazı Tiplerini Değiştirme
Özel yazı tiplerinizi seçtikten sonra, bunları istediğiniz kadar değiştirebilirsiniz.
Kullandığınız özel yazı tiplerini değiştirmek için, tasarım →Özelleştir → yazı tiplerine gidin ve farklı bir başlık veya temel yazı tipi seçin.
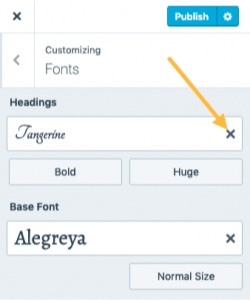
Veya, özel yazı tipi adının sağındaki X’i tıklatarak Temanızın varsayılan yazı tipine geri dönebilirsiniz.

Yazı tiplerinde yaptığınız değişikliklerden memnun kaldıktan sonra, sitenizi özelleştirmeye devam etmek için Taslağı Yayınla veya Kaydet’i tıklatın.
Tema için varsayılan yazı tipini geri yüklemek için özel bir devam yanındaki X’i tıklatın.
Yazı tiplerinizin bunları kaydettikten sonra blogunuzda görünmesi birkaç dakika sürebilir. Sitenizin en son sürümünü görüntülediğinizden emin olmak için tarayıcınızın önbelleğini de temizlemek isteyebilirsiniz.
Yazı Tiplerini Sıfırla
Yazı tiplerinizi temanın varsayılanlarına sıfırlamak için, geçerli yazı tipinizin yanındaki X’i seçerek bunu kolayca yapabilirsiniz.
Bir önceki yazımız olan WordPress Logo Ekleme Nasıl Yapılır? başlıklı makalemizi de okumanızı öneririz.






