SEO Sözlük

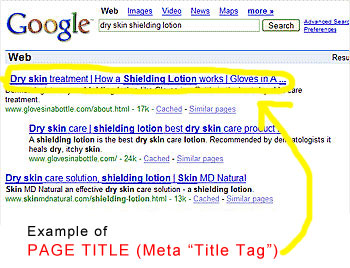
Html Etiketi Başlığı
< title>ilgili ve çekici ifade / BAŞLIĞINIZI ekleyin<title> < /title >
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
<!DOCTYPE html PUBLİC ” – //W3C//DTD HTML 4.0 Transitional / / tr”> > <html >
” data-translation=”<vücut>” data-type=”trSpan” style=”box-sizing: content-box !important; margin-bottom: 0px;”><vücut>
Burada bir test metni bulabilirsiniz
</vücut>
< / html>
Aşağıdaki örneğe göz atın:
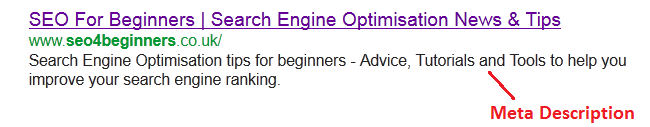
Meta etiketi ” açıklama”
< meta name” “description” content= “text”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
”>
Aşağıdaki örneğe göz atın:

Meta etiketi ” anahtar kelimeler”
< meta name = ” anahtar kelimeler “content= “text”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :

< meta name = “keywords” content = “meta tag, submit, arama motorları, örümcekler, siteler, submit site, seo web siteleri, web sitesi tasarımı, arama motoru submit, web sitesi, submit website, add meta tags, find website, be found on ınternet, keywords, keyword”>
Aşağıdaki örneğe göz atın:

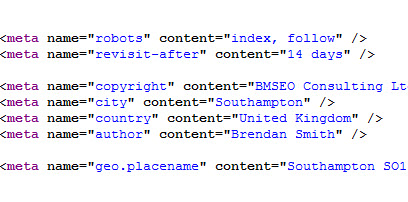
Meta Adı Robotlar
< meta name = ” robotlar “content = “seçim”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name” “robotlar” content= “dizin, takip et”>
< META NAME = cc” “dizin, takip et”>
< META NAME” “robotlar” CONTENT= “dizin, takip et”>
< meta name=” robotlar”CONTENT = ”tümü”>
Meta Adı Revisit-Sonra
< meta name=” revisit-after”content = ”period”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
<meta name=””revisit-after”” content=””7″ days”=””> <meta name=””revisit-after”” content=””1″ month”=””>
Aşağıdaki örneğe göz atın:

Meta etiketi ” soyut”
< meta name = ” abstract “content” “text”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name” “abstract” content = “web sitenizin çok kısa bir açıklaması” >
Meta Etiket Adı ” Yazar”
< meta name = ” yazar “content” “metin”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name” “author” content = ”haber kitabı”>
<meta name=””author”” content=””John” Smith”=””>
Aşağıdaki örneğe göz atın:

Meta Adı ” İletişim”
< meta name = ” iletişim “content=” email @ address”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name = ” iletişim “content=”[email protected]” / > < meta name = “iletişim” content=”[email protected] “/ > < meta name = “iletişim” content=”[email protected]”>
Aşağıdaki örneğe göz atın:

Meta etiketi ” telif hakkı”
< meta name = “copyright” content = “sahibinin adı”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
<meta name”” copyright”content=” the Metatags Company”> <meta name=” copyright”content=”the Metatags Company”><meta name=” copyright”content= “the Metatags Company”” >
Meta Etiketi ” Dağıtım”
< meta name = “dağıtım” content = “seçenek”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name = “dağıtım” content = “dünya-küresel”>
Meta Etiketi ” Sona Eriyor”
<meta name=””expires”” content=””date””>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
<meta name=””expires”” content=””tue,” 01=”” Jun=”” 2010″=””>
< meta name=” expires”content = ”Sal, 01 Haz 2010 19:45:00 GMT”>
Meta Adı “Jeneratör” Etiketi
< meta name” “jeneratör” content = “program”>
veya kullan:
< meta name = ” formatter “content = “program”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name” “jeneratör” content= “Dreamweaver”>
< meta name” “jeneratör” content = “EditPlus”>
< meta name = ” jeneratör ” content””Frontpage”>
< meta name = “jeneratör” content= “FrontPage 4.0”>
< meta name” “jeneratör” content = ”WordPress”>
Aşağıdaki örneğe göz atın:

Meta Adı ” Googlebot”
< meta name”” googlebot”content= “kod”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name” “googlebot” content= “noodp”>
Aşağıdaki örneğe göz atın:

Meta Tag ” dil”
< meta name = ” language “content= “language”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name = ” language “content=”İspanyolca”>
<meta name=””language”” content=””English””>
<meta name=””language”” content=””English”” />
Aşağıdaki örneğe göz atın:

Meta etiketi ” news_keywords”
< meta name”” news_keywords”content= “Dünya Kupası, Son Haberler İspanya vs Hindistan”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
<meta name=””news_keywords”” content=””World” Cup,=”” World=”” News,=”” soccer,=”” football,=”” Songs,=”” Music,=”” Movie”=””>
Aşağıdaki örneğe göz atın:

Meta etiketi “e-posta koleksiyonu yok”
< meta name = ” no-email-collection “content=” bağlantı veya terimler”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name=” no-email-collection”content = ” http://www.domain.info”>
Aşağıdaki örneğe göz atın:

Meta Name “Rating” Etiketi
< meta name = ” değerlendirme “content” “değer”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name=” değerlendirme”content = ”genel”>
<meta name=””rating”” content=””safe” for=”” child”=””>
Aşağıdaki örneğe göz atın:

Meta Etiketi ” Yanıtla”
< meta name = ” yanıtla “content=” e-posta adresi”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name = ” yanıtla ” content””[email protected]”>
Aşağıdaki örneğe göz atın:

Meta Etiketi ” Slurp”
< meta name=” slurp “content = “noydir”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< META NAME” “GOOGLEBOT” CONTENT= “NOODP”>
< META NAME=” SLURP”CONTENT = ”NOODP”>
<META NAME=””MSNBOT”” CONTENT=””NOODP””>
<META NAME=””ROBOTS”” CONTENT=””NOYDIR””>
< META NAME = ” ROBOTLAR “CONTENT= “NOODP”>
Aşağıdaki örneğe göz atın:

Meta etiketi ” WEB_AUTHOR”
< meta name” “web_author” content= “metniniz”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name” “web_author” content = “şirketinizin editör kadrosu”>
Aşağıdaki örneğe göz atın:

HTML Meta tag HTTP-EQUİV “önbellek kontrolü”
< meta http-equiv”” Cache-control”content=”description”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta http-equiv”” Cache-control”content=”public”>
< meta http-equiv”” Cache-control”content=”özel”>
< meta http-equiv”” Cache-control”content=”no-cache”>
< meta http-equiv”” Cache-control”content=”no-store”>
Aşağıdaki örneğe göz atın:

HTML Meta etiketi HTTP-EQUİV ” içerik türü”
< meta http-equiv” “Content-Type” content= “text / html”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta http-equiv” “Content-Type” content= “text / html; charset = ıso-8859-1” “
Aşağıdaki örneğe göz atın:

HTML Meta etiketi HTTP-EQUİV ” set-COOKİE”
< meta http-equiv” “set-Cookie” content= “isim, tarih”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta http-equiv” “set-Cookie” content= ” ACCOUNT = 7696706; path=/; expires = Perşembe, 22-Haziran-09 00:15:00 GMT”>
Aşağıdaki örneğe göz atın:

HTML Meta etiketi HTTP-EQUİV ” CONTENT-DİSPOSİTİON”
< meta http-equiv” “content-disposition” content” “açıklama”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
csv”>
Aşağıdaki örneğe göz atın:

HTML Meta etiketi HTTP-EQUİV ” IMAGETOOLBAR”
< meta http-equiv” “ımagetoolbar” content= “değer”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta http-equiv” “ımagetoolbar” content= “Evet”>
< meta http-equiv” “ımagetoolbar” content = “hayır”>
Aşağıdaki örneğe göz atın:

HTML Meta etiketi HTTP-EQUİV ” MSTHEMECOMPATİBLE”
< meta name”” MSThemeCompatible “content = “değer”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta name”” MSThemeCompatible “content = “Evet”>
< meta name = ” MSThemeCompatible “content = “hayır”>
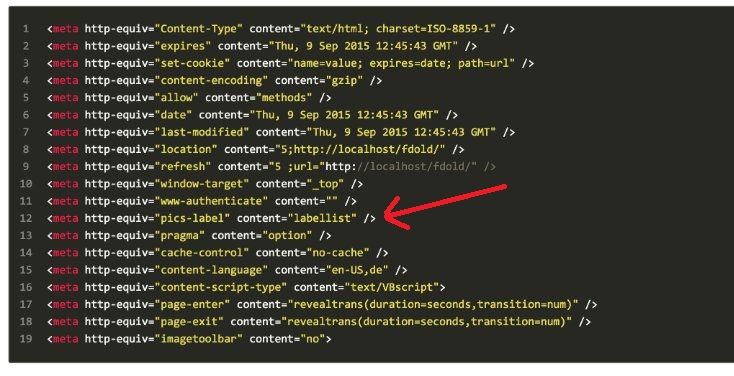
HTML Meta etiketi HTTP-EQUİV ” resimler etiketi”
< meta http-equiv” “Pics-label” content = “değer”>
Resimler etiket kategorileri :
- Resimler-etiket Kültür
- Resimler-etiket Eğitim
- Pics-Etiket çevre bilinci
- Resimler – Etiket toleransı
- Resimler-etiket şiddet
- Resimler-etiket küfür
- Pics – Etiket güvenlik
Aşağıdaki örneğe göz atın:

HTML Meta etiketi HTTP-EQUİV ” PRAGMA”
< meta http-equiv”” pragma “content = ” önbellek yok”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta http-equiv”” pragma “content = ” önbellek yok”>
< meta http-equiv”” pragma “content =” no-cache” />
HTML Meta etiketi HTTP-EQUİV ” yenile”
< meta http-equiv = ” yenile “content” “değer”>
Bu yenileme etiketi sizi otomatik olarak başka bir web sayfasına yönlendirecektir.
< meta http-equiv = ” refresh “content =” 30;, URL=http://www.domain.com/login”>
Sadece nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
html”>
HTML Meta etiketi HTTP-EQUİV ” kaynak türü”
< meta http-equiv” “kaynak türü” content” “değer”>
Sadece nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta http-equiv” “kaynak türü” content” “belge”>
HTML Meta tag HTTP-EQUİV ” içerik-SCRİPT”
< meta http-equiv” “Content-Script-Type “content””değer”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
<meta http-equiv=”Content-Script-Type” content=”text/javascript”> < META http-equiv=”Content-Script-Type” content=”text/javascript”> geçerli değerler :
- metin / düz
- metin / html
- uygulama / ikili
- uygulama / postscripts
- görüntü / gıf
- görüntü/xbm
- görüntü / jpeg
- ses / temel
- video / mpeg
- Video / QuickTime
HTML etiketi HTTP-EQUİV ” içerik stili türü”
< meta http-equiv” “Content-Style-Type “content””değer”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta http-equiv” “Content-Style-Type”content=”text/css”>
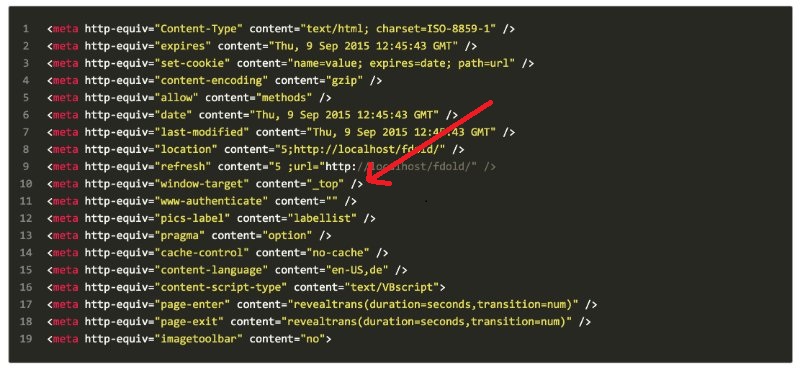
HTML Meta etiketi HTTP-EQUİV ” pencere hedefi”
< meta http-equiv” “Window-Target” content= “_value”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
< meta http-equiv” “Window-Target” content= “_top”>
Aşağıdaki örneğe göz atın:

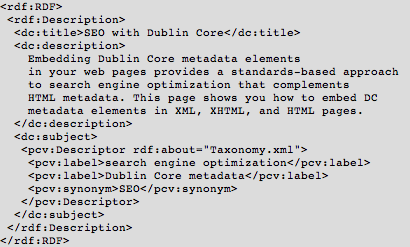
Dublin çekirdek Meta Veri öğesi seti (DC meta etiketleri )
language “CONTENT = “text”>
Nasıl göründüğünü görmek için aşağıdaki örneğe bakın :
language “CONTENT= “ABD”>
kaynak ” CONTENT=”http://www.domain.com/”>
ilişki ” içerik=”http://www.second-domain.com/”>
title ” CONTENT=”başlık”>
keywords “CONTENT =” daha fazla anahtar kelime”>
konu”CONTENT=”konu”>
açıklama “CONTENT = ”içeriğin bir açıklaması”>
Aşağıdaki örneğe göz atın:

Bir önceki yazımız olan Google Dizine Ekleme Nasıl Yapılır? başlıklı makalemizi de okumanızı öneririz.